Le mardi 5 juillet, Initiation à la valorisation des données à Marguerittes
Rendez-vous à 14h00 à la Maison de la Garrigue et des Terroirs de l'Olivier à Marguerittes.
Comment valoriser les données issues d'Open Street Map ?
Extraire des données avec Overpass Turbo
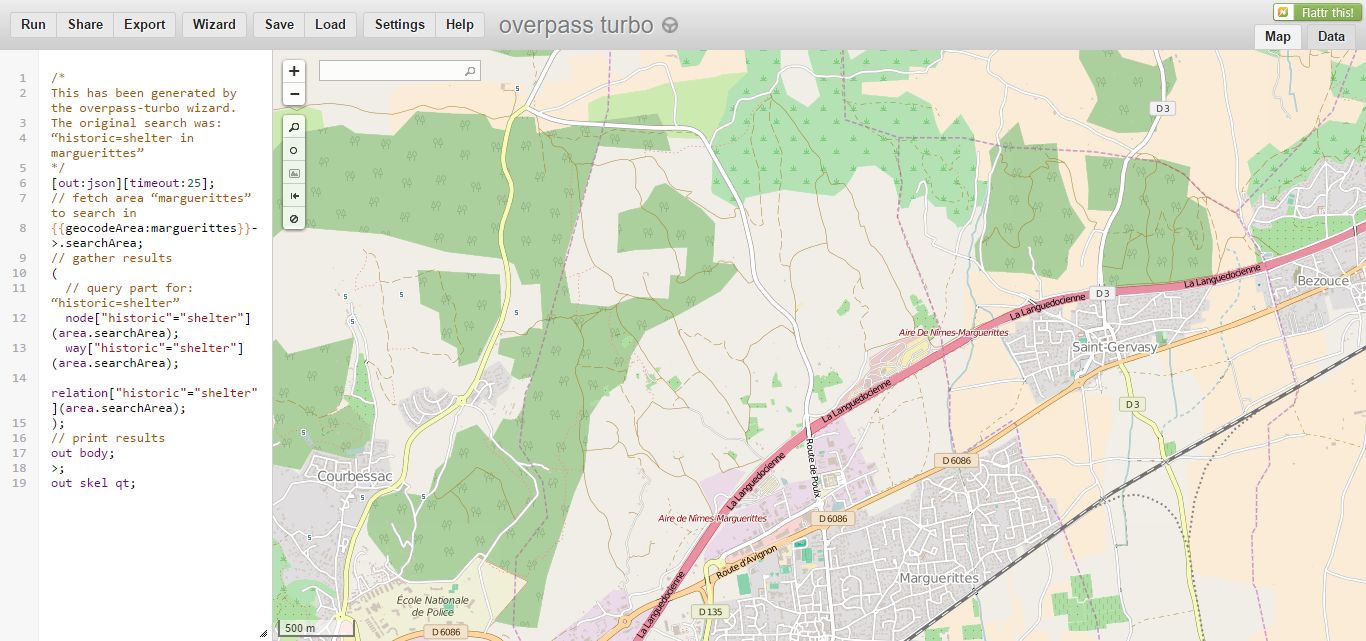
Pour extraire des données de la base Open Street Map, nous utilisons l'outil : Overpass Turbo
Il permet de rechercher les données visibles (ou non visibles) sur la carte publique et de les exporter pour les exploiter dans vos propres cartes.

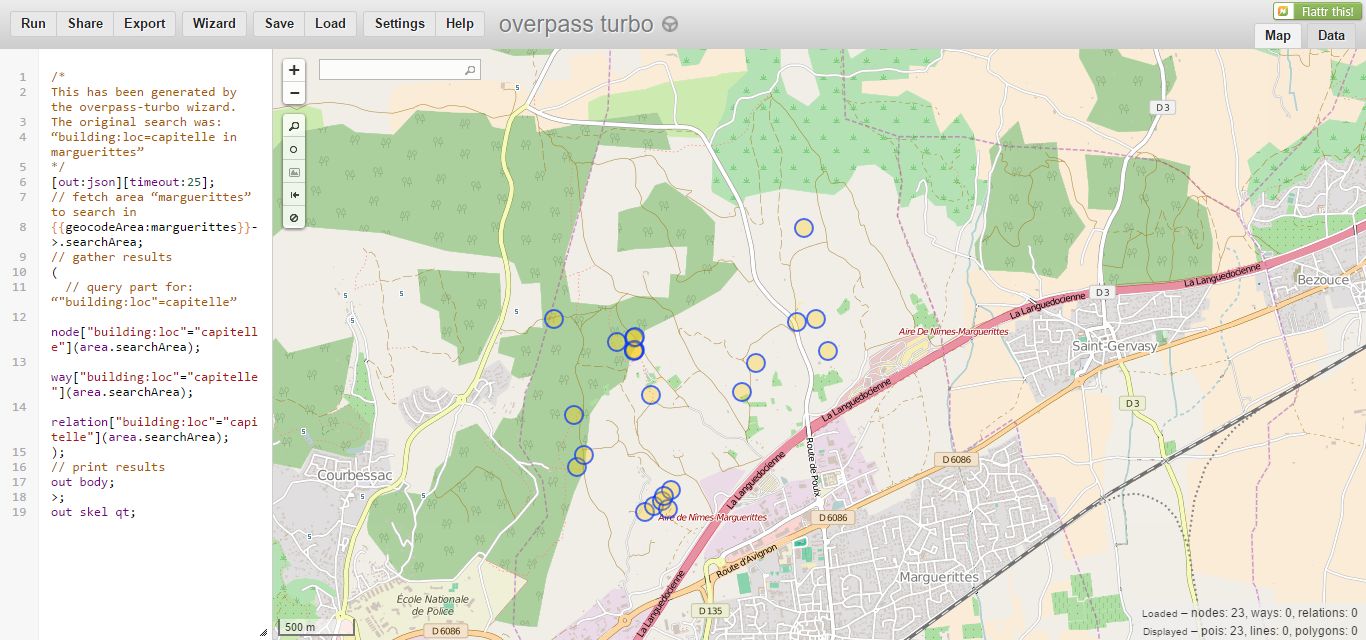
Par exemple, les capitelles que nous avons saisies lors des dernières formations se trouvent bien dans la base Open Street Map, mais ne sont pas visibles sur la carte publique. Grâce à Overpass Turbo, elles deviennent visibles ici en jaune.

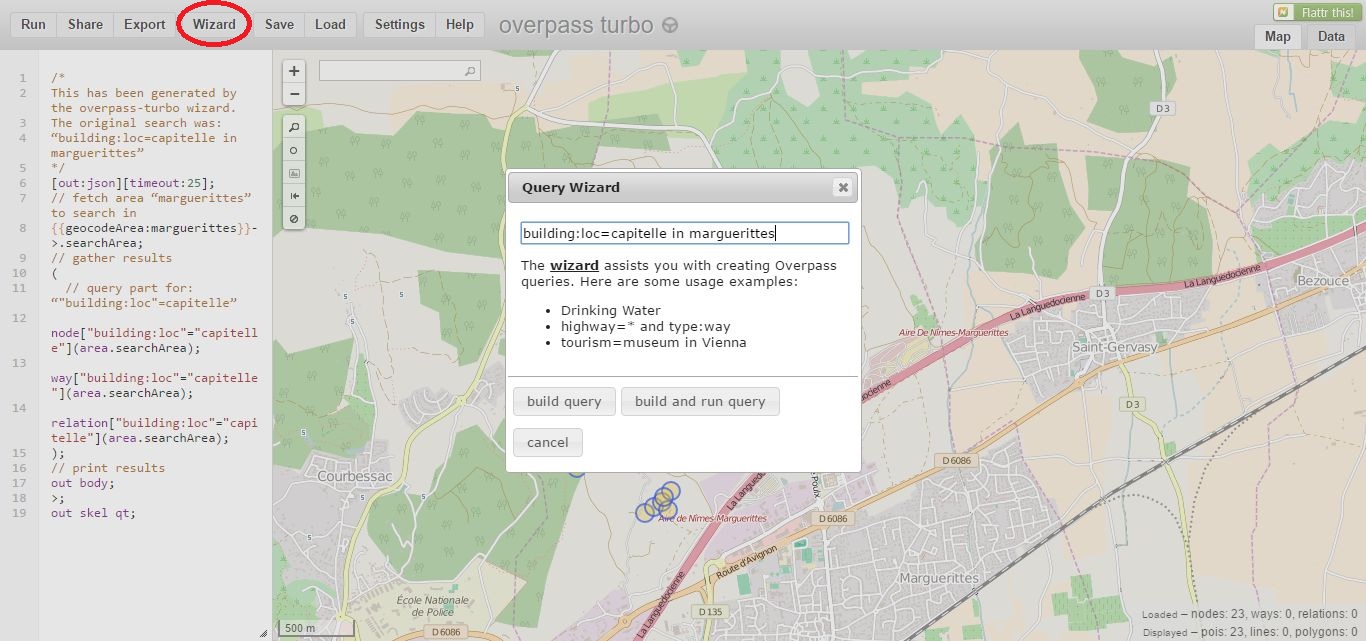
Overpass utilise des requêtes pour récupérer les points d'intérêt que vous souhaitez cartographier. Ces requêtes nécessitent l'utilisation d'un langage bien spécifique. Pour faciliter cette écriture, il est possible d'utiliser un "assistant de recherche" : le Wizard.

Le Wizard s'appuie sur les taggs, composés des clés et valeurs que vous avez saisi dans JOSM, les requêtes s'écrivent "clé=valeur", elles peuvent être combinées avec les opérateurs logiques "and" et "or".
Les noms de lieux peuvent aussi être utilisés pour effectuer la recherche avec l'opérateur "in".
Vous pouvez vous aider du Wiki OSM Eléments cartographiques ou le Glossaire des Garrigues pour connaître les clés et valeurs à utiliser.
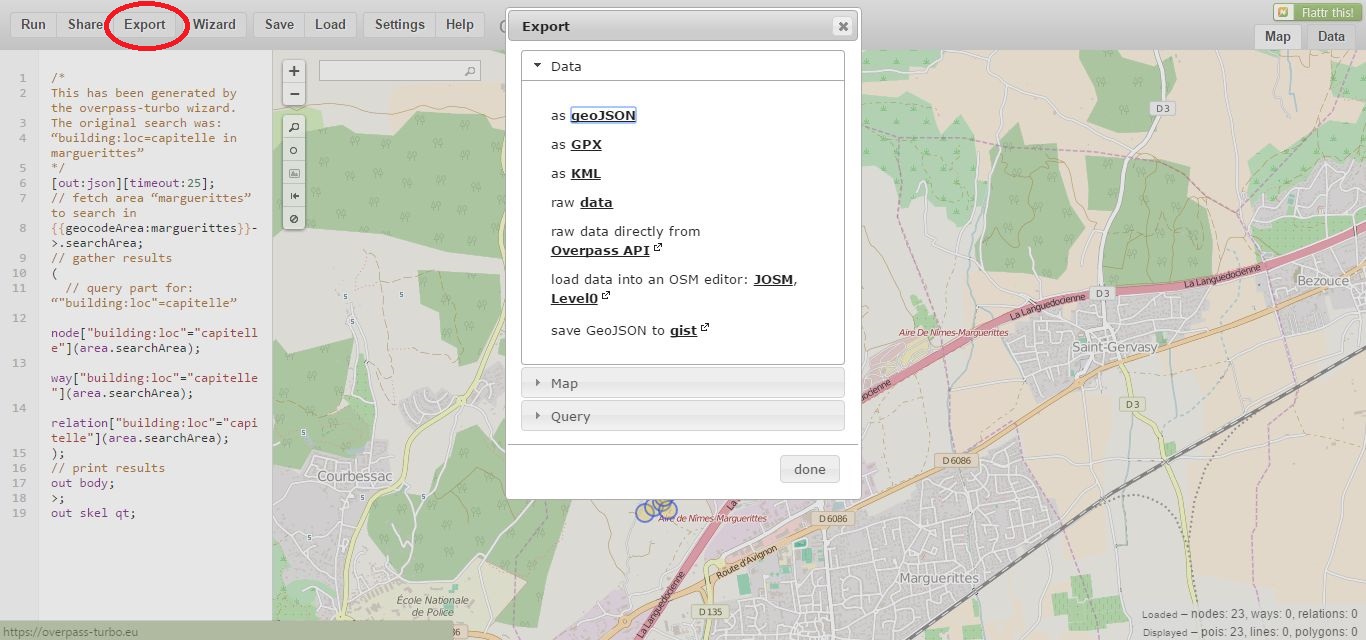
L'intérêt d'Overpass turbo est que le résultat de votre recherche peut être exporté sous différents formats : geoJSON, GPX, KML... afin d'être utilisés dans vos propres cartes.

En savoir plus sur Overpass turbo avec le Wiki OSM :
http://wiki.openstreetmap.org/wiki/FR:Overpass_turbo
http://wiki.openstreetmap.org/wiki/FR:Overpass_turbo/Wizard
http://wiki.openstreetmap.org/wiki/FR:Overpass_turbo
http://wiki.openstreetmap.org/wiki/FR:Overpass_turbo/Wizard
Réaliser ses propres cartes sur internet avec UMap
UMap est un outil qui va vous permettre de réaliser des cartes internet basées sur Open Street Map.

En vous connectant, vous pourrez enregistrer sur votre compte une collection de cartes.
Si non, vous accédez à votre carte grâce à son URL.
UMap ne gère pas les comptes utilisateurs, vous pourrez vous connecter grâce à votre compte Open Street Map.
En savoir plus sur UMap sur le Wiki OSM :
http://wiki.openstreetmap.org/wiki/FR:UMap
http://wiki.openstreetmap.org/wiki/FR:UMap/Guide
http://wiki.openstreetmap.org/wiki/FR:UMap
http://wiki.openstreetmap.org/wiki/FR:UMap/Guide
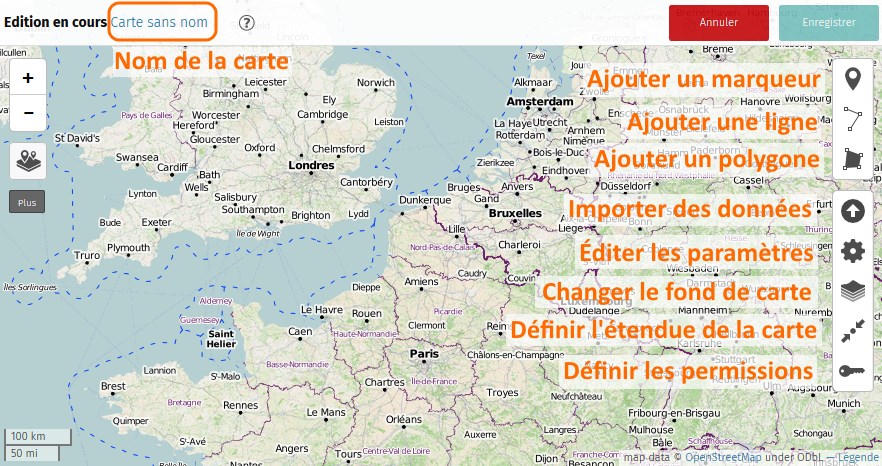
Débuter avec Umap, créer sa première carte

Pour découvrir l'interface et débuter avec Umap, les tutoriels Niveau débutant de Carto'CITÉ sont très bien fait :
http://wiki.cartocite.fr/doku.php?id=umap:tutoriel_umap
Créer une carte interactive à partir d'Open Street Map
Grâce à Overpass Turbo (voir ci dessus), il est possible d'exporter des données issues d'OSM sous forme de requête. Cette requête peut être chargée dans UMap sous forme d'URL. Les données de la carte UMap seront alors mises à jour en même temps qu'OSM.
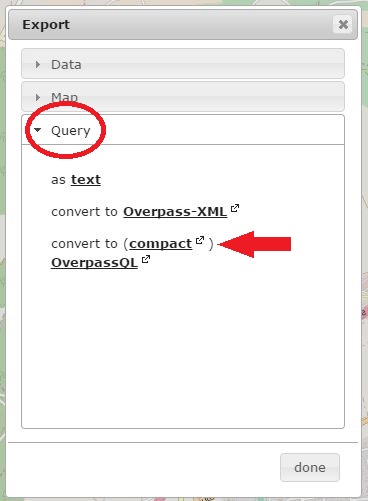
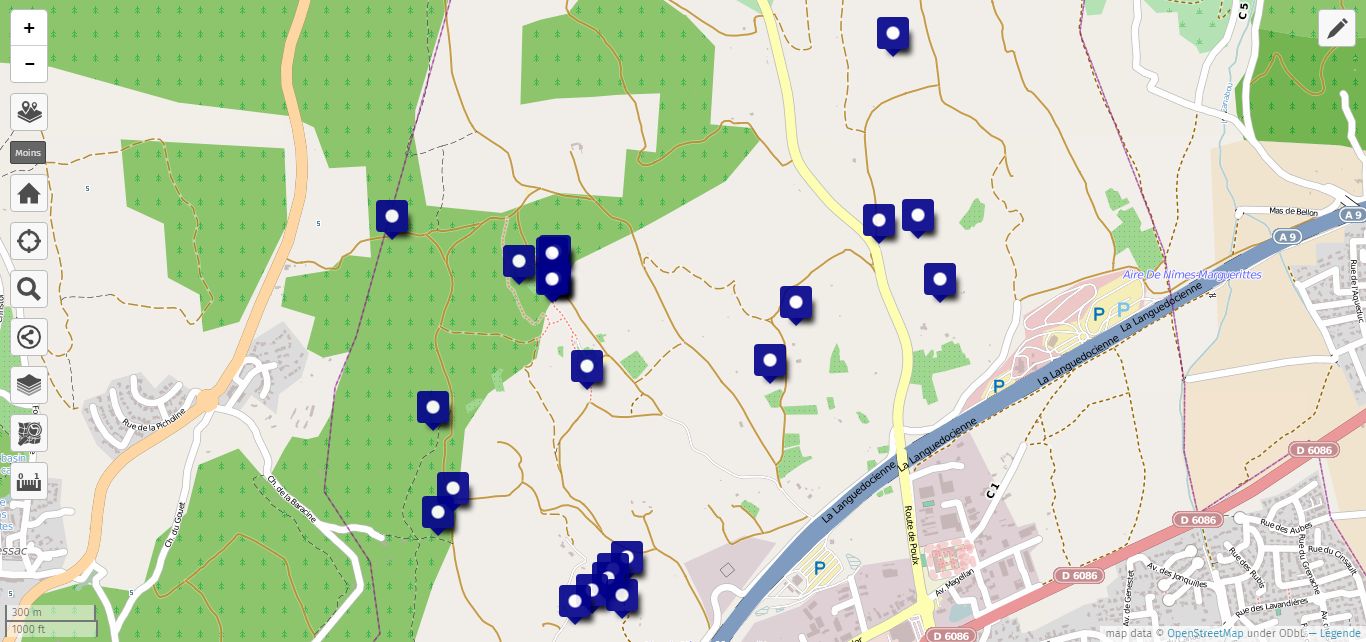
Si on reprend l'exemple des capitelles de Marguerittes, avec Overpass Turbo, rechercher avec le Wizard "building:loc=capitelle in Marguerittes", exporter les données sous forme de requête "Query", choisir la forme compact, une fenêtre s'ouvre, copier l'adresse du lien.

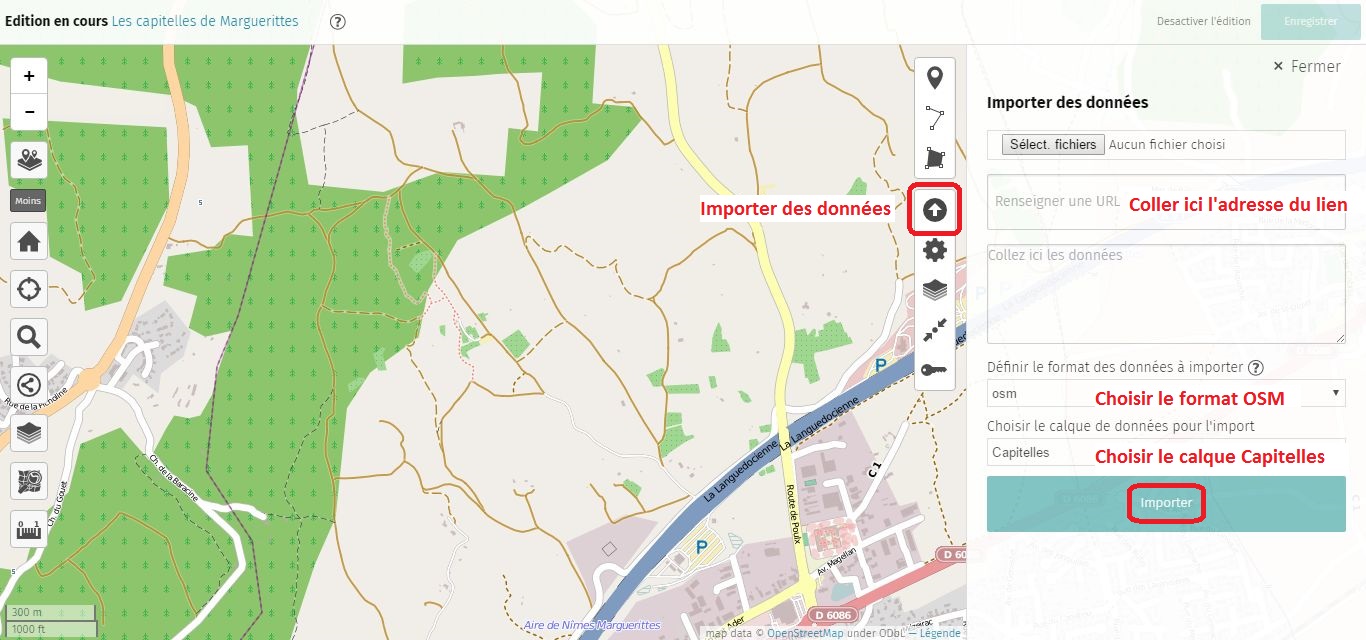
Dans UMap, après avoir crée un calque "Capitelles", importez les données au format osm en renseignant l'URL :

Vous créez ainsi la carte des capitelles de Marguerittes dans UMap :

Cette carte sera mise à jour automatiquement lors de la création d'une nouvelle capitelle dans Open Street Map.
Afficher la photo, le nom et la description des points dans Umap
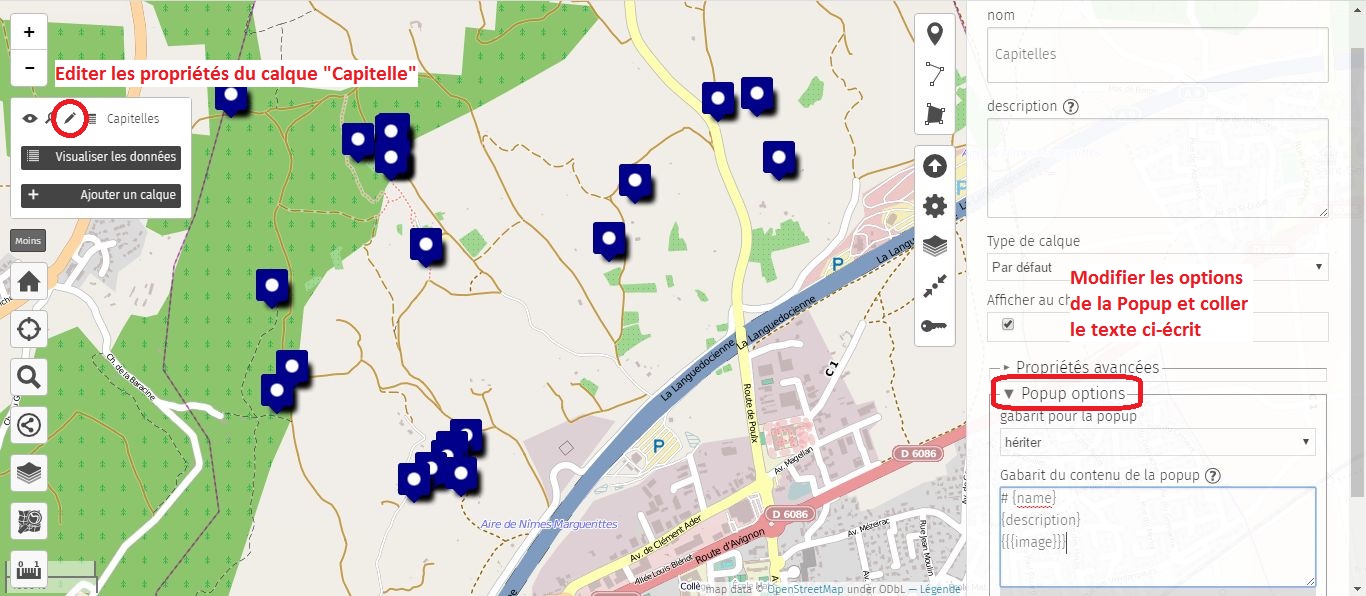
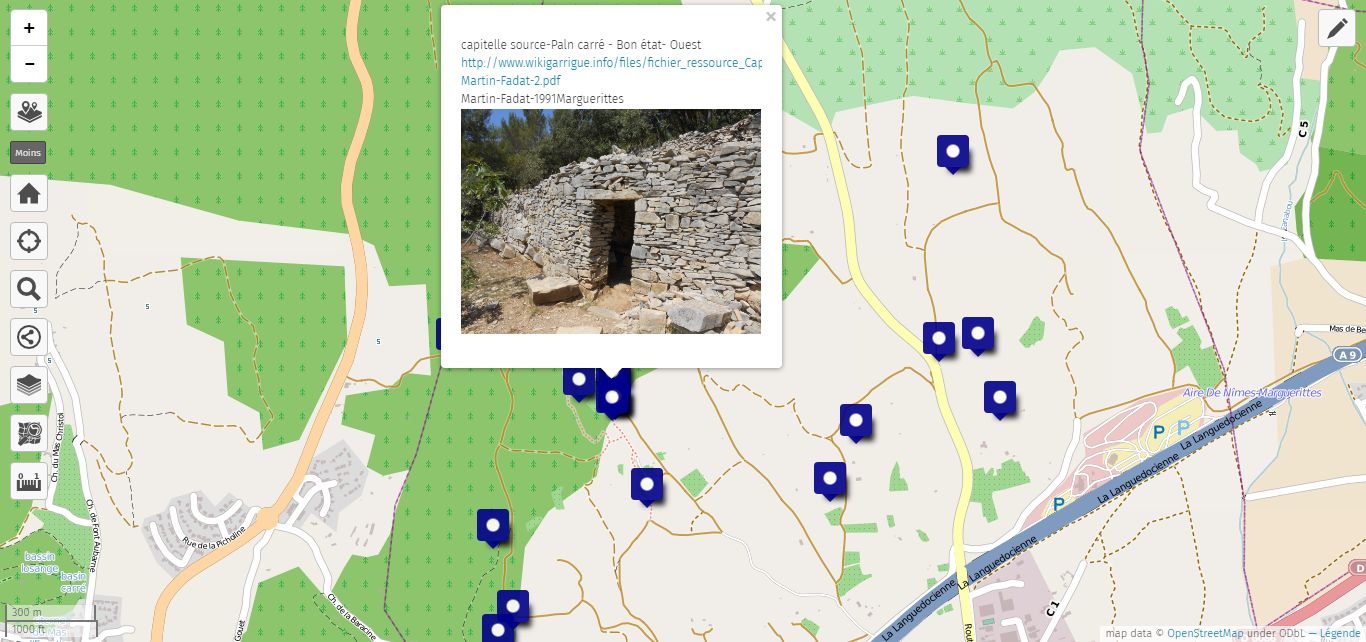
Lors de la saisie dans JOSM, nous avons rempli un champ "image=*" avec une URL renvoyant vers des photos du patrimoine, un champ "description=*" avec du texte présentant les points de patrimoine et un champ "name=*" dénommant le point. Ces informations peuvent apparaître dans la carte Umap.

# {name}
{description}
{{{image}}}
L'utilisation des {...} permet de faire apparaître dans la popup le contenu de n'importe quel champ : l'url, la source, la référence... du moment que cette information a été saisie dans Open Street Map.

Personnaliser les symboles de sa carte
Dans les tutoriels de Carto'CITÉ (ci-dessus), on découvre comment personnaliser la symbologie de sa carte. Pour aller plus loin, il est possible d'ajouter ses propres symboles et représenter les capitelles de façon plus explicite :

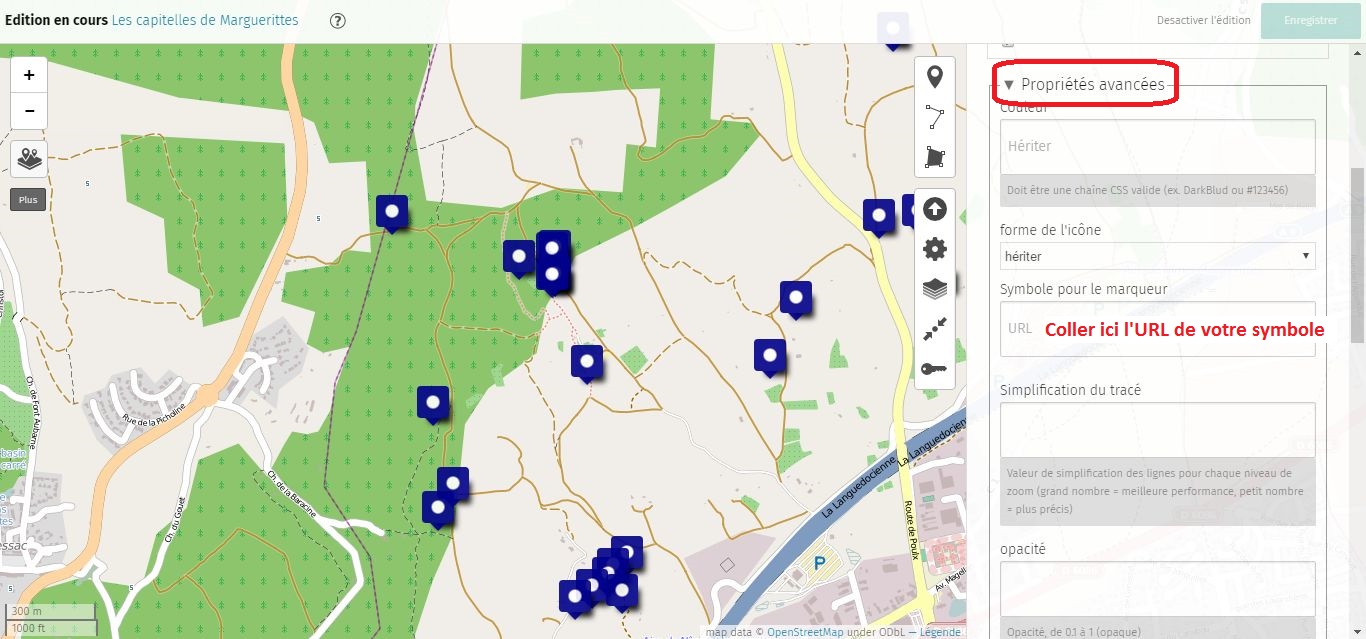
Pour cela, les icônes que vous souhaitez utiliser doivent être stockées sur internet et avoir leur propre URL (comme les photos).
Il faut de nouveau éditer les propriétés du calque "Capitelles" et se rendre dans les Propriétés avancées.
Dans la partie Symbole pour le marqueur, cliquer sur Ajouter un symbole et choisir un symbole Personnalisé.

Vous obtenez la carte ainsi réalisée :
Retour page Carto parties
Il n'y a pas de commentaire sur cette page.
[Afficher commentaires/formulaire]