UMap

Pour créer une carte en ligne à partir de ses propres données ou de données issues d'Open street map.
Les fonds de plans proposés par UMap sont différents rendus obtenus à partir de la base Open street map.

En vous connectant, vous pourrez enregistrer sur votre compte une collection de cartes.
Si non, vous accédez à votre carte grâce à son URL.
UMap ne gère pas les comptes utilisateurs, vous pourrez vous connecter grâce à votre compte Open Street Map.
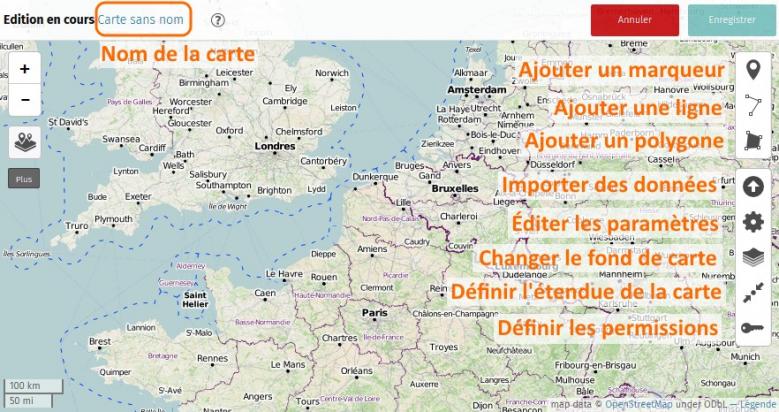
Débuter avec Umap, créer sa première carte

Créer une carte interactive à partir d'Open Street Map
Grâce à Overpass Turbo, il est possible d'exporter des données issues d'OSM sous forme de requête. Cette requête peut être chargée dans UMap sous forme d'URL. Les données de la carte UMap seront alors mises à jour en même temps qu'OSM.
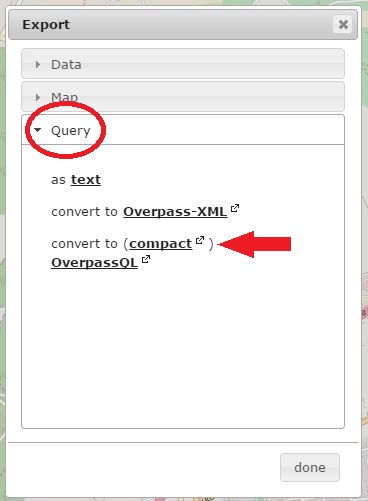
Si on prend l'exemple des capitelles de Marguerittes, avec Overpass Turbo, rechercher avec le Wizard "building:loc=capitelle in Marguerittes", exporter les données sous forme de requête "Query", choisir la forme compact, une fenêtre s'ouvre, copier l'adresse du lien.

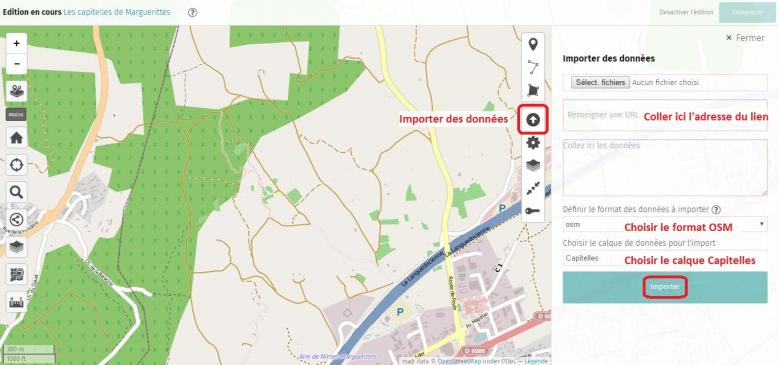
Dans UMap, après avoir crée un calque "Capitelles", importez les données au format osm en renseignant l'URL :

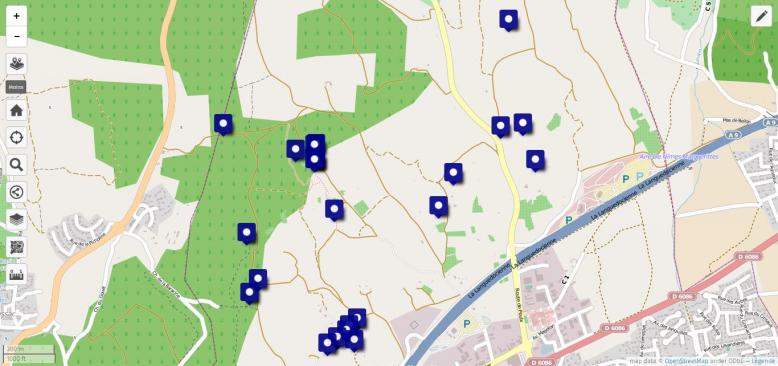
Vous créez ainsi la carte des capitelles de Marguerittes dans UMap :

Afficher la photo, le nom et la description des points dans Umap
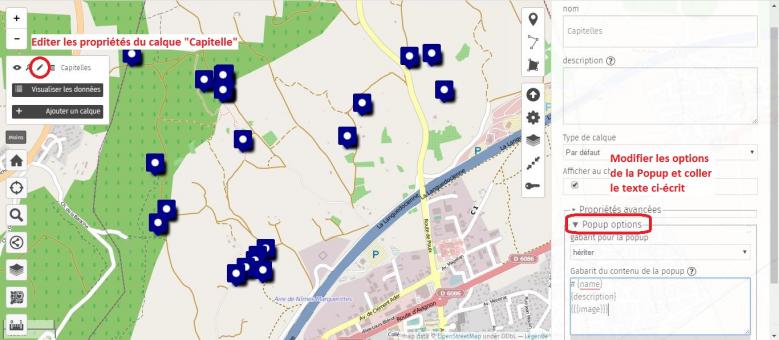
Lors de la saisie dans JOSM, nous avons rempli un champ "image=*" avec une URL renvoyant vers des photos du patrimoine, un champ "description=*" avec du texte présentant les points de patrimoine et un champ "name=*" dénommant le point. Ces informations peuvent apparaître dans la carte Umap.

# {name}
{description}
{{{image}}}
L'utilisation des {...} permet de faire apparaître dans la popup le contenu de n'importe quel champ : l'url, la source, la référence... du moment que cette information a été saisie dans Open Street Map.

Personnaliser les symboles de sa carte
Dans les tutoriels de Carto'CITÉ , on découvre comment personnaliser la symbologie de sa carte. Pour aller plus loin, il est possible d'ajouter ses propres symboles et représenter les capitelles de façon plus explicite :
http://www.wikigarrigue.info/wiki13/files/La_Capitelle_20150507140444_20150507141704.png
Pour cela, les icônes que vous souhaitez utiliser doivent être stockées sur internet et avoir leur propre URL (comme les photos).
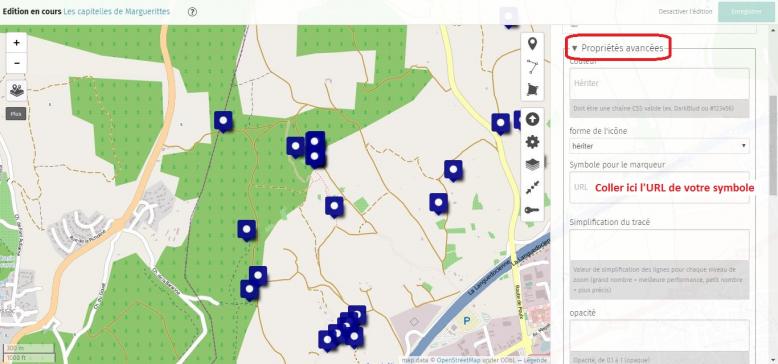
Il faut de nouveau éditer les propriétés du calque "Capitelles" et se rendre dans les Propriétés avancées.
Dans la partie Symbole pour le marqueur, cliquer sur Ajouter un symbole et choisir un symbole Personnalisé.

Vous obtenez la carte ainsi réalisée :
Ressources
- Le mode d'emploi de Umap par CartoCité
- Le guide d'utilisation de Wiki Open street map